Scheduling Event Spaces at Brown
Reimagining Brown University's 25Live Website
Betty Peng, Neille-Ann (Neilly) Tan, and Michael Markell
25Live is Brown's web application for booking rooms on campus for events. It is used by countless student groups to book rooms and see availability.
 Link to the current website
Link to the current website
The Problem
it sucks. [in technical terms]
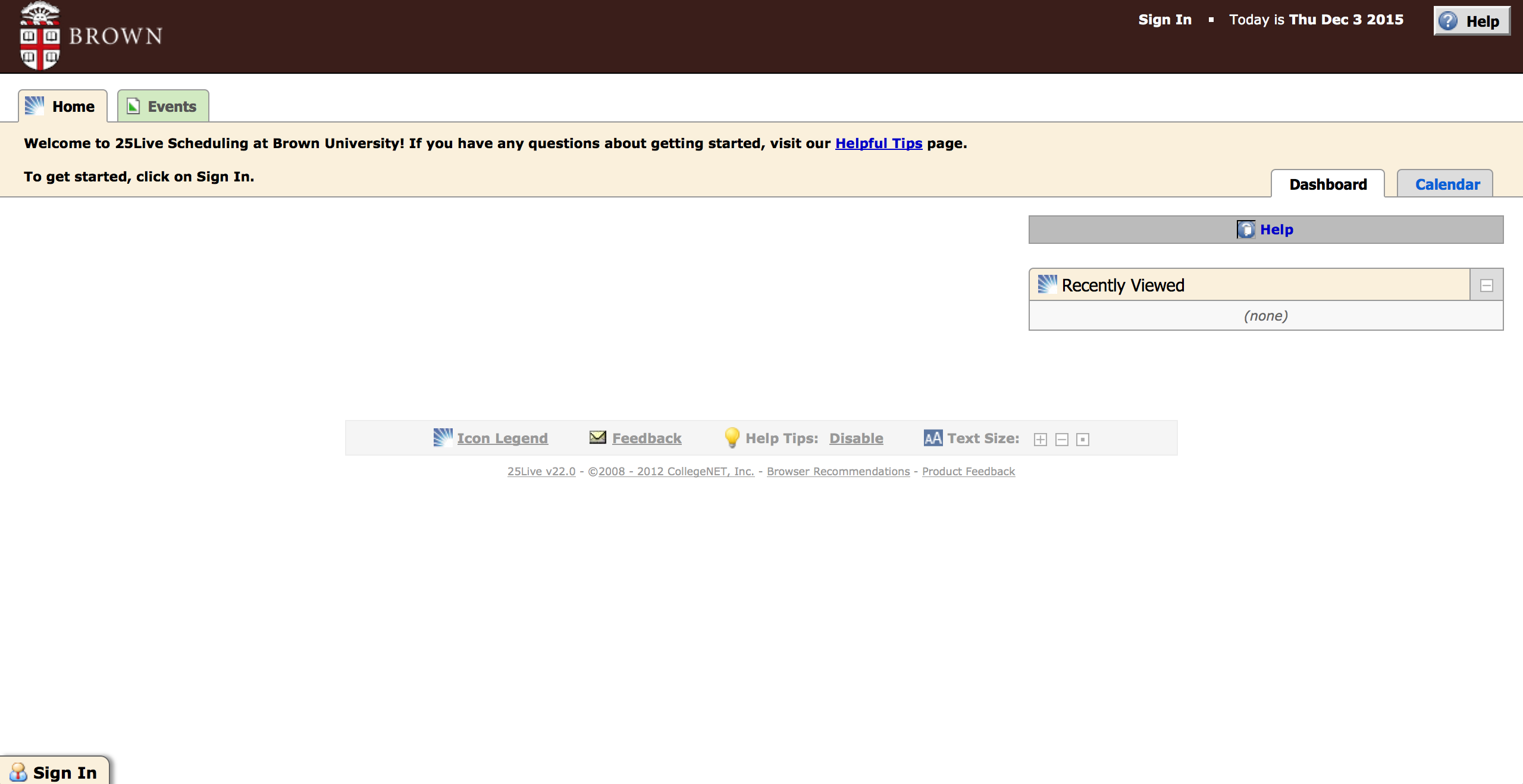
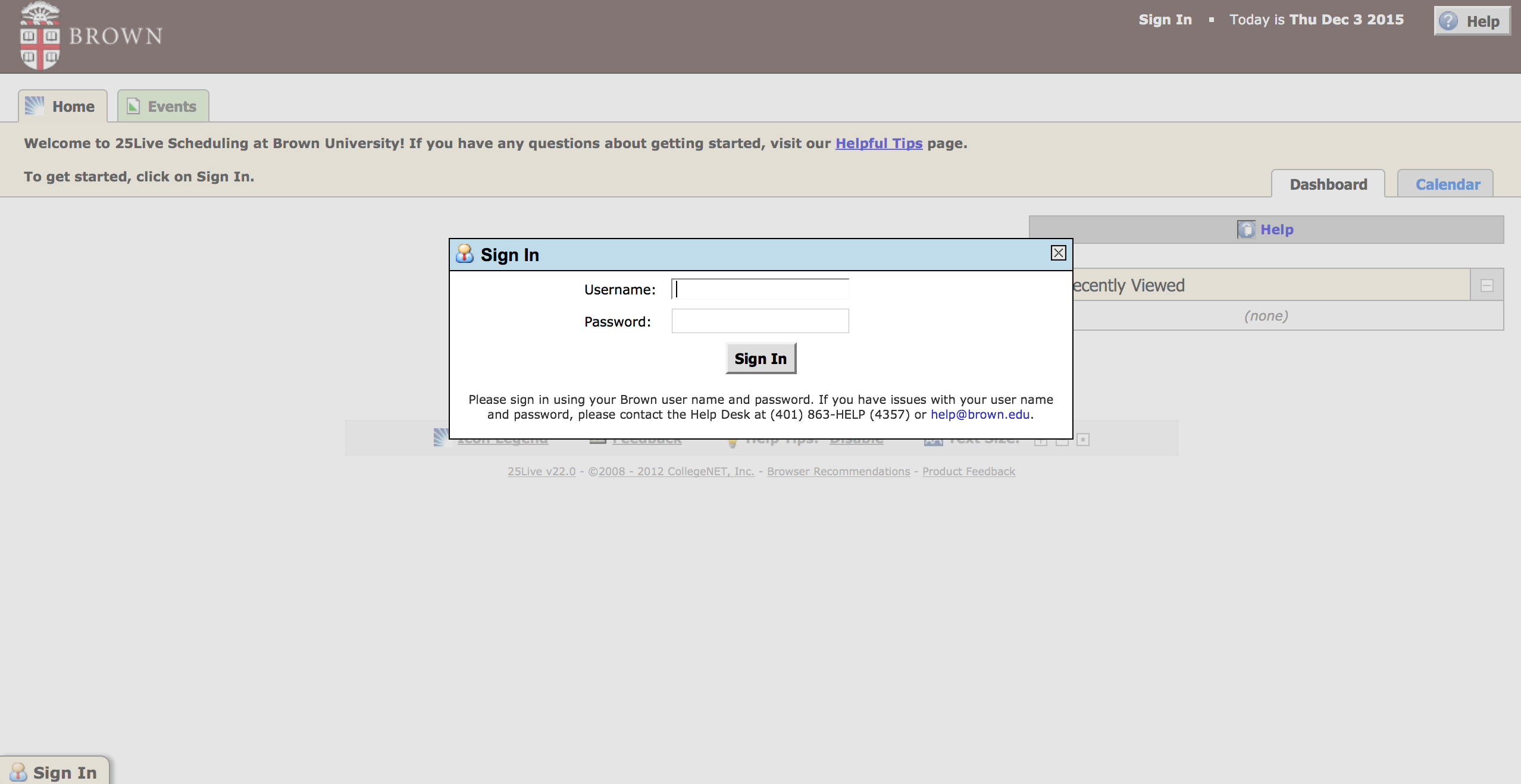
For instance: How do I sign in? And once I do find out, the login screen does not look like other Brown University login screens. This makes it very unfamiliar and thus untrustworthy, especially considering that the login required is the same one responsible for information about financial aid and transcripts.


Our solution to the login scheme
We wanted to keep the style of our login in congruency with other Brown login screens. Logging in is now clearer and more familiar, as it is the same as nearly all other Brown login pages.

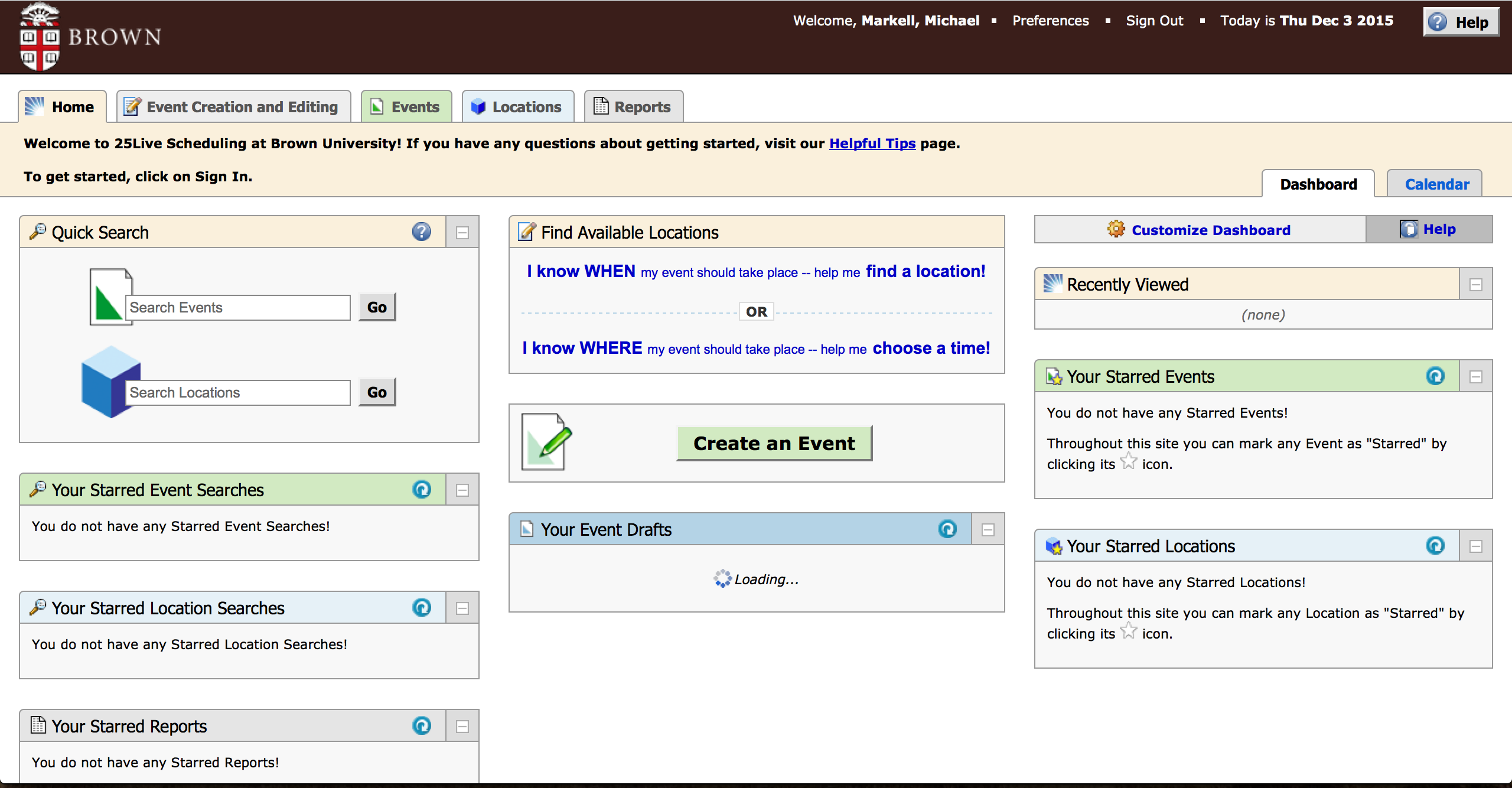
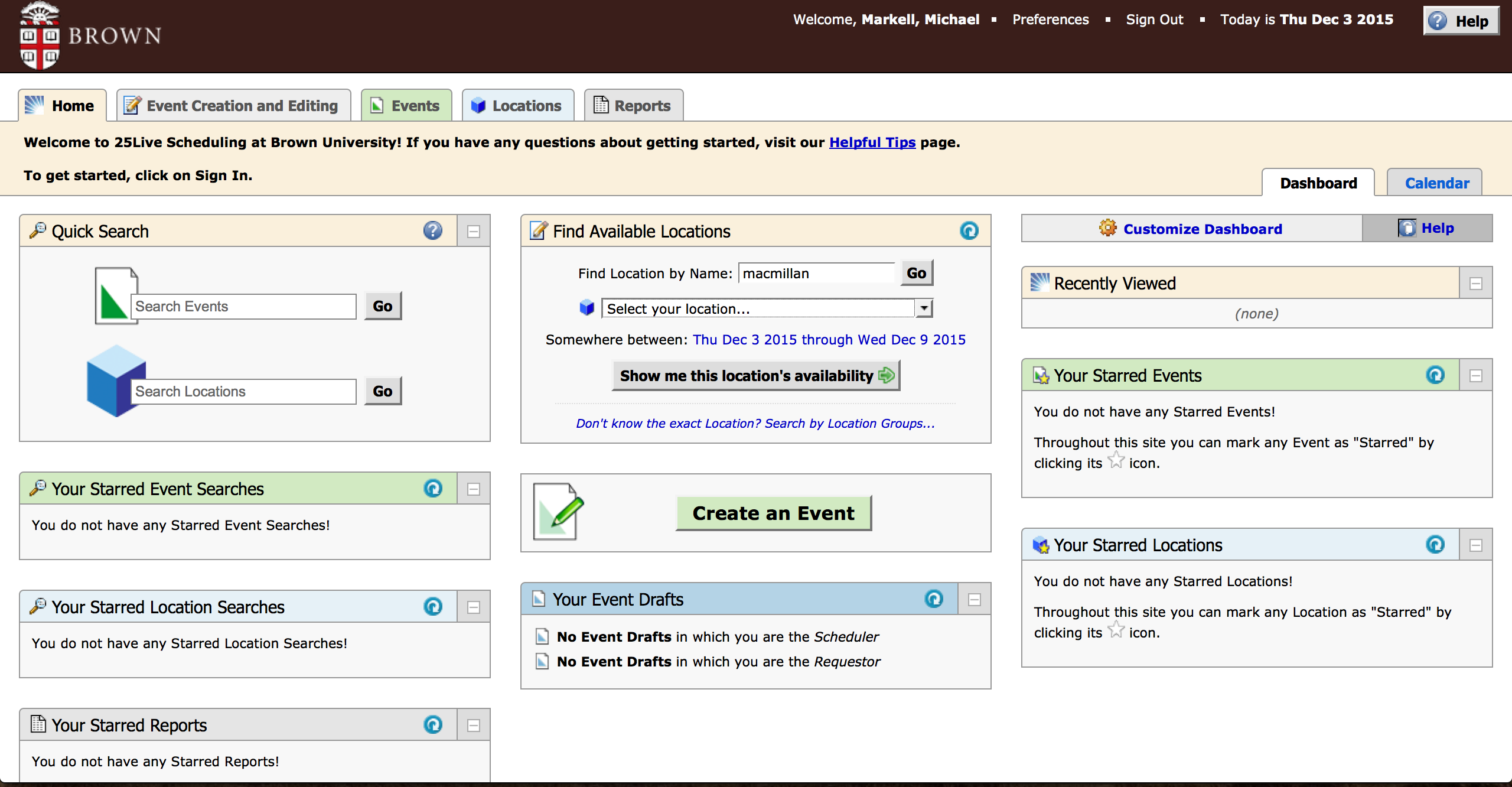
The Home Page

Now, our redesign


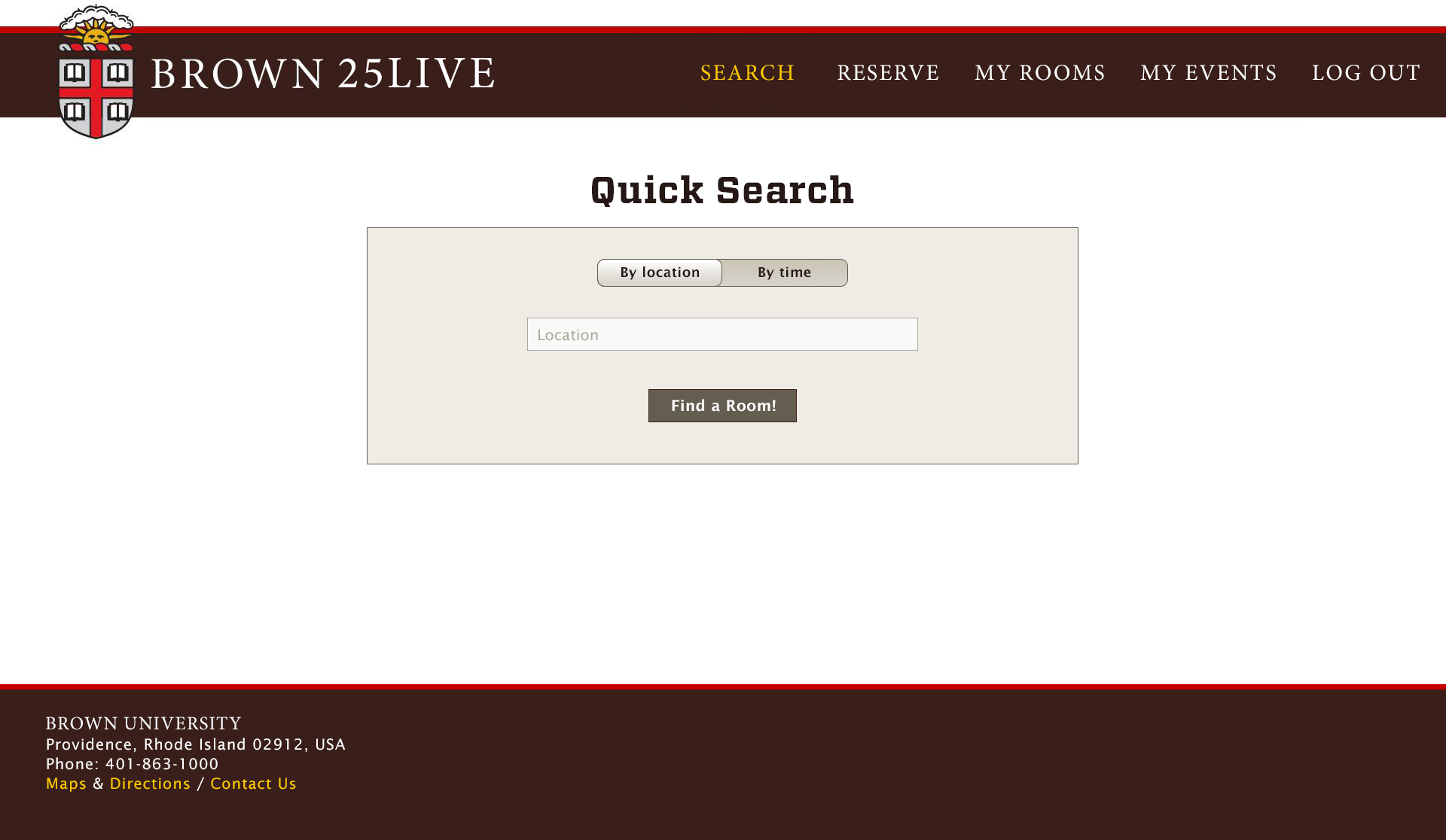
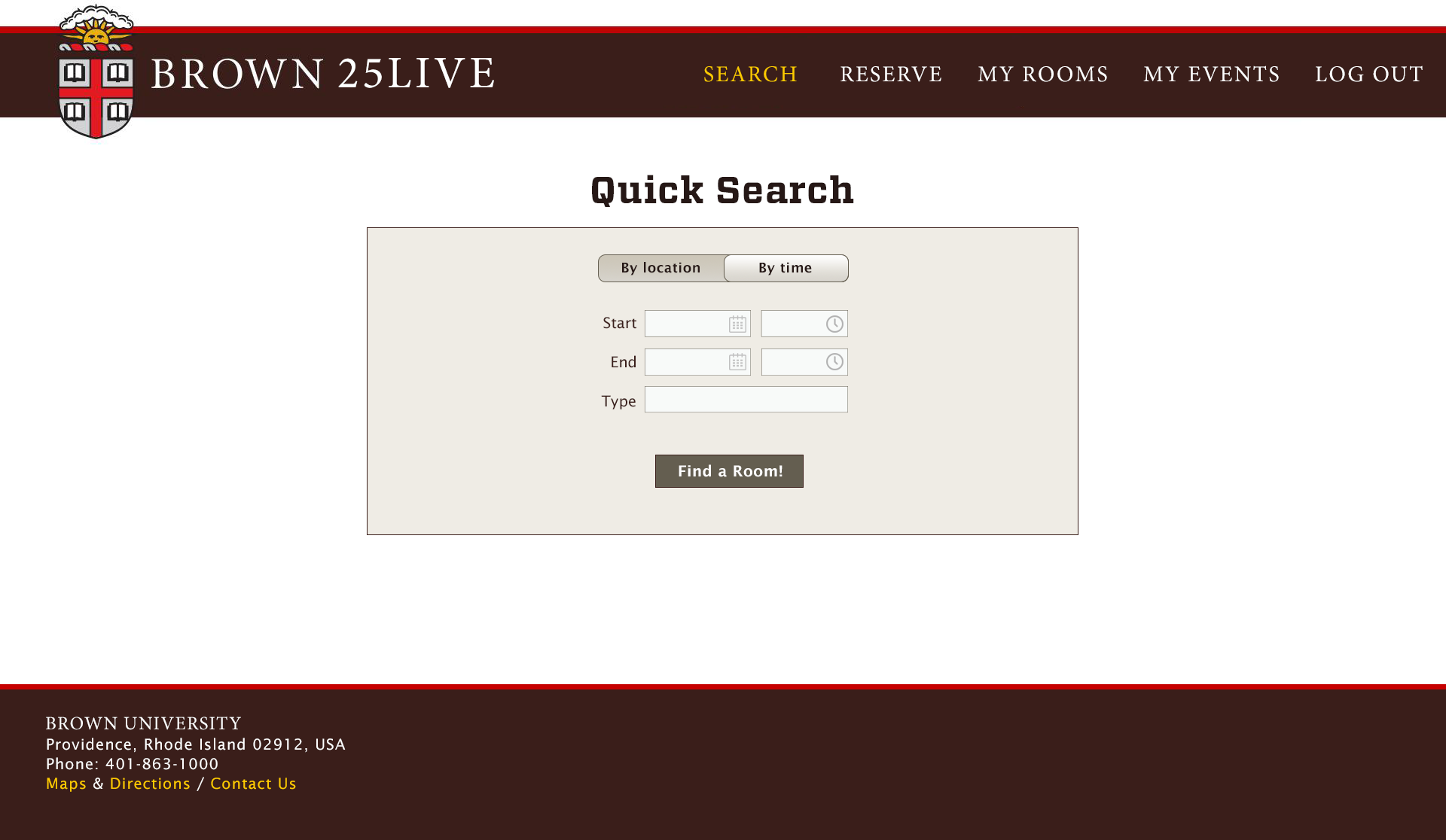
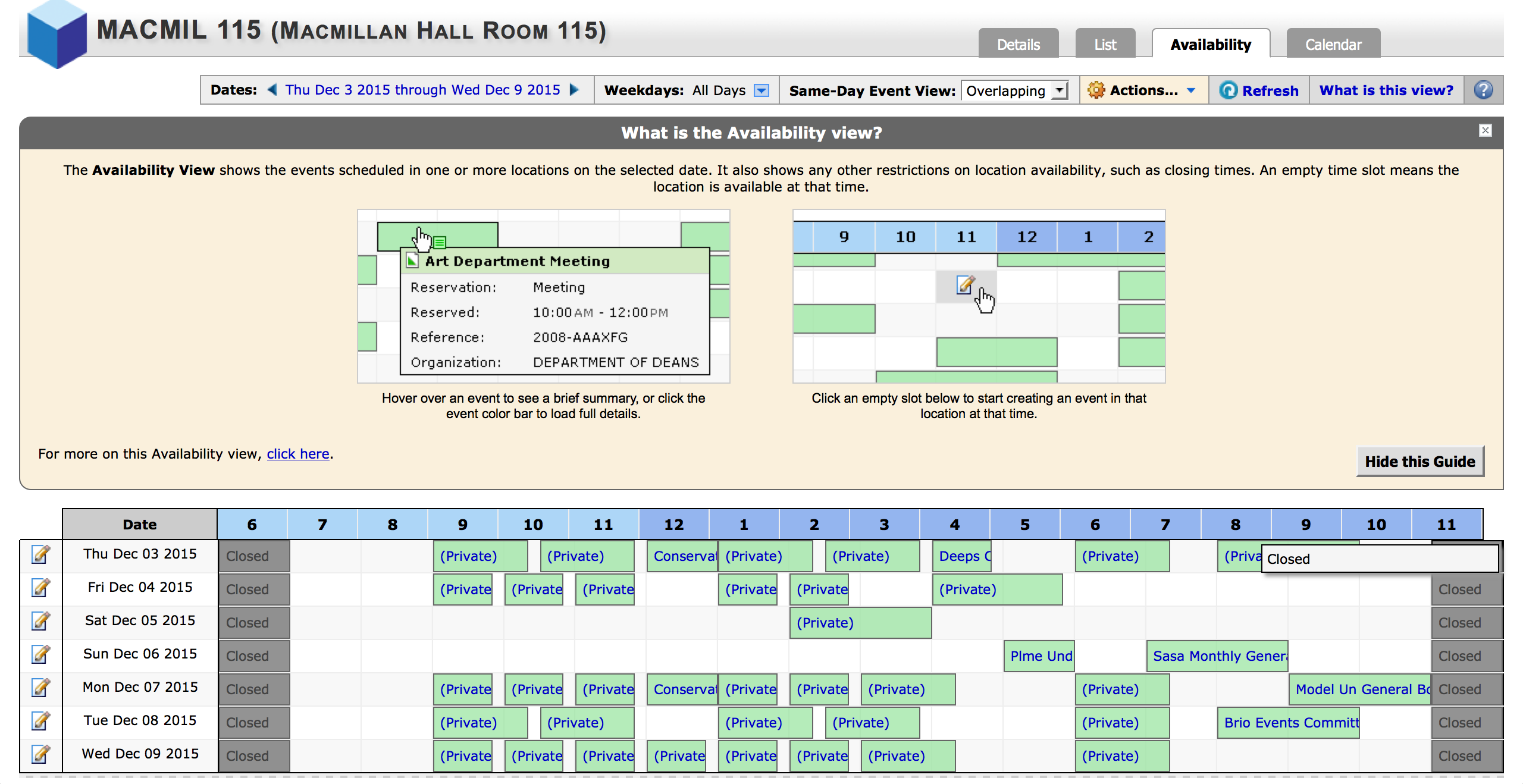
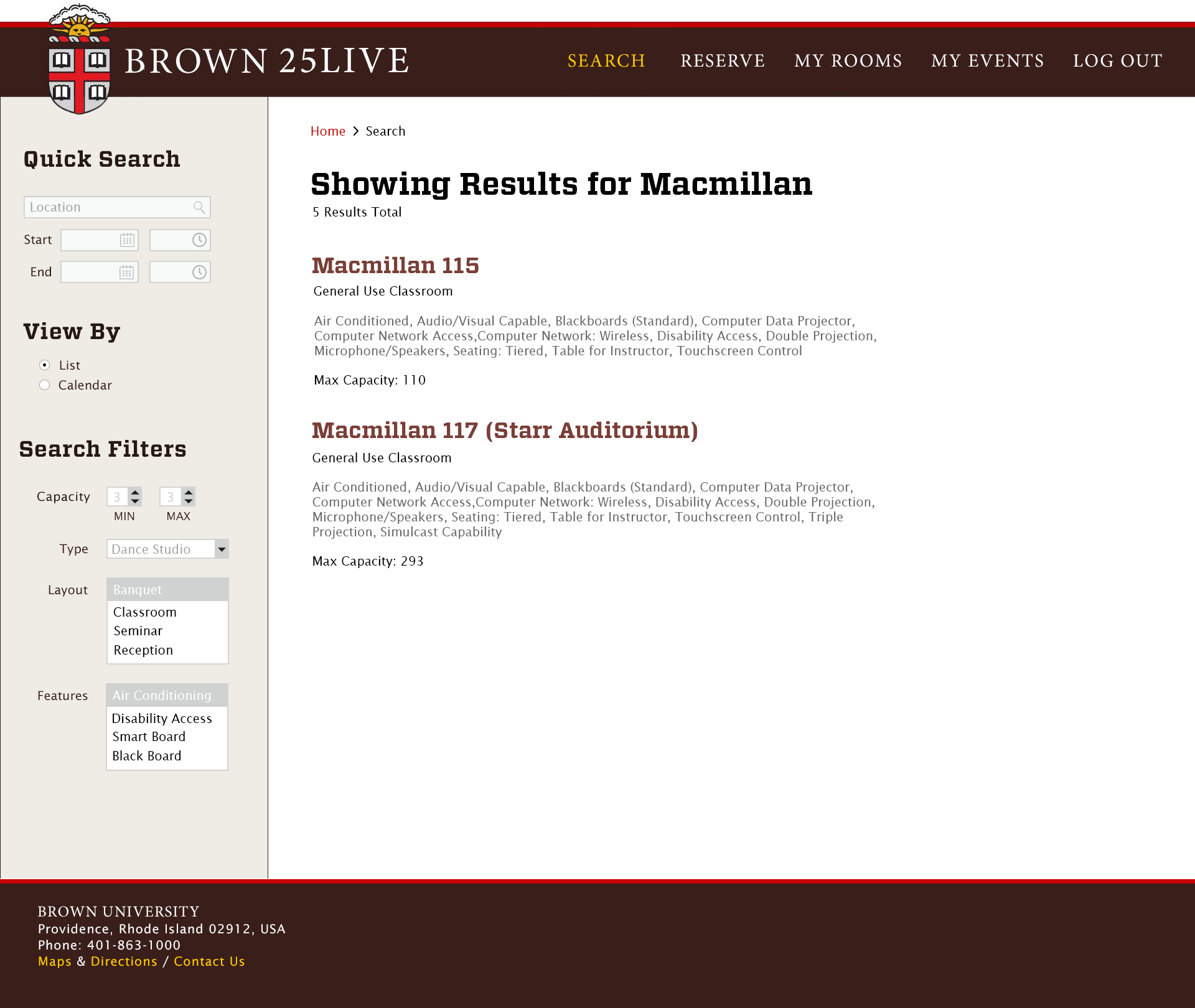
Location Search
A big part of 25Live is searching by location for free rooms on campus. Here is the current design. This overwhelming home page, with a 3-column grid of ten boxes with different icons, font sizes, colors, and available options, is nearly unusable.

The lack of intuitive design, ease of learning, efficiency, and memorability on these pages can be attributed to its poor layout.

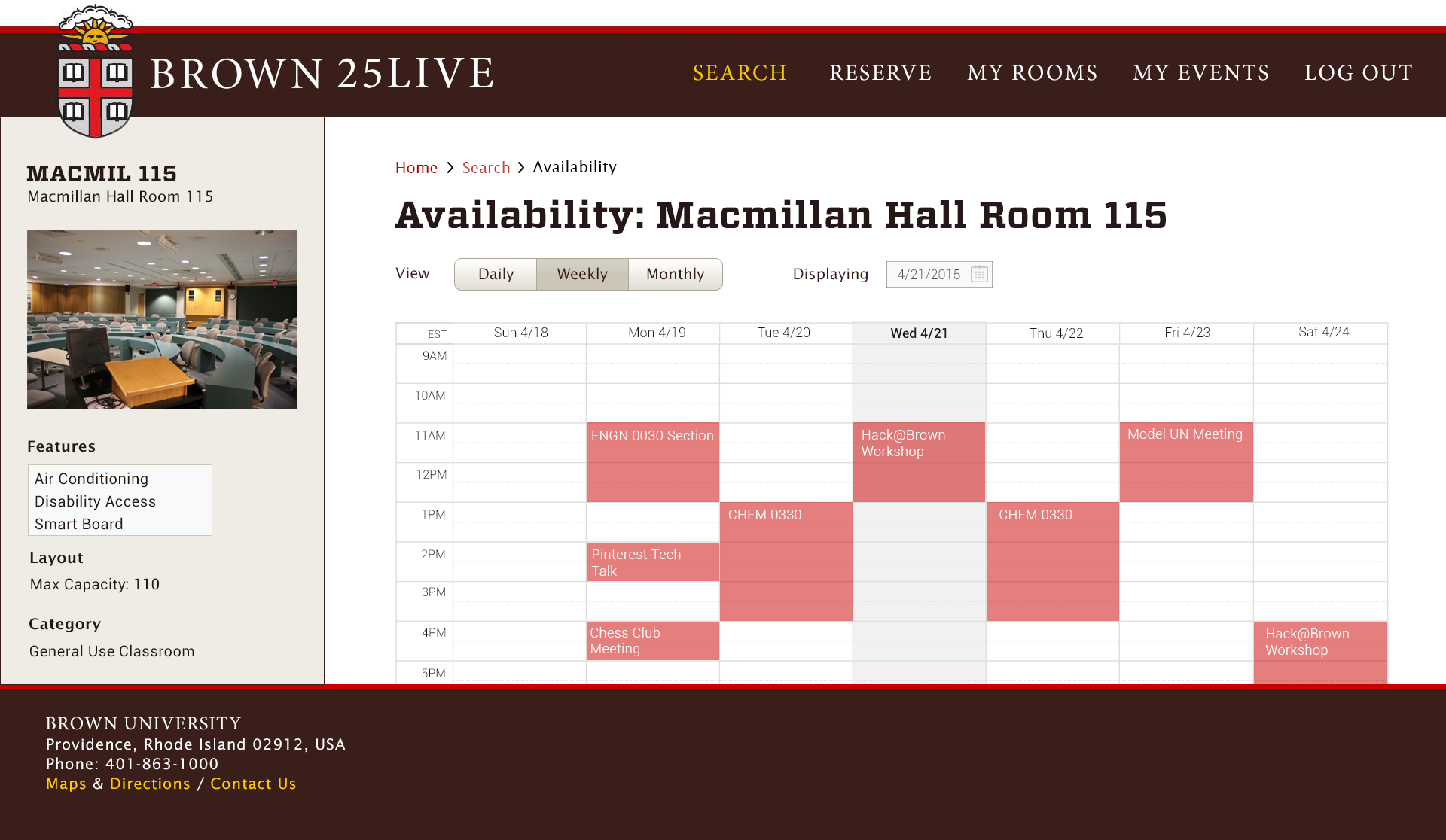
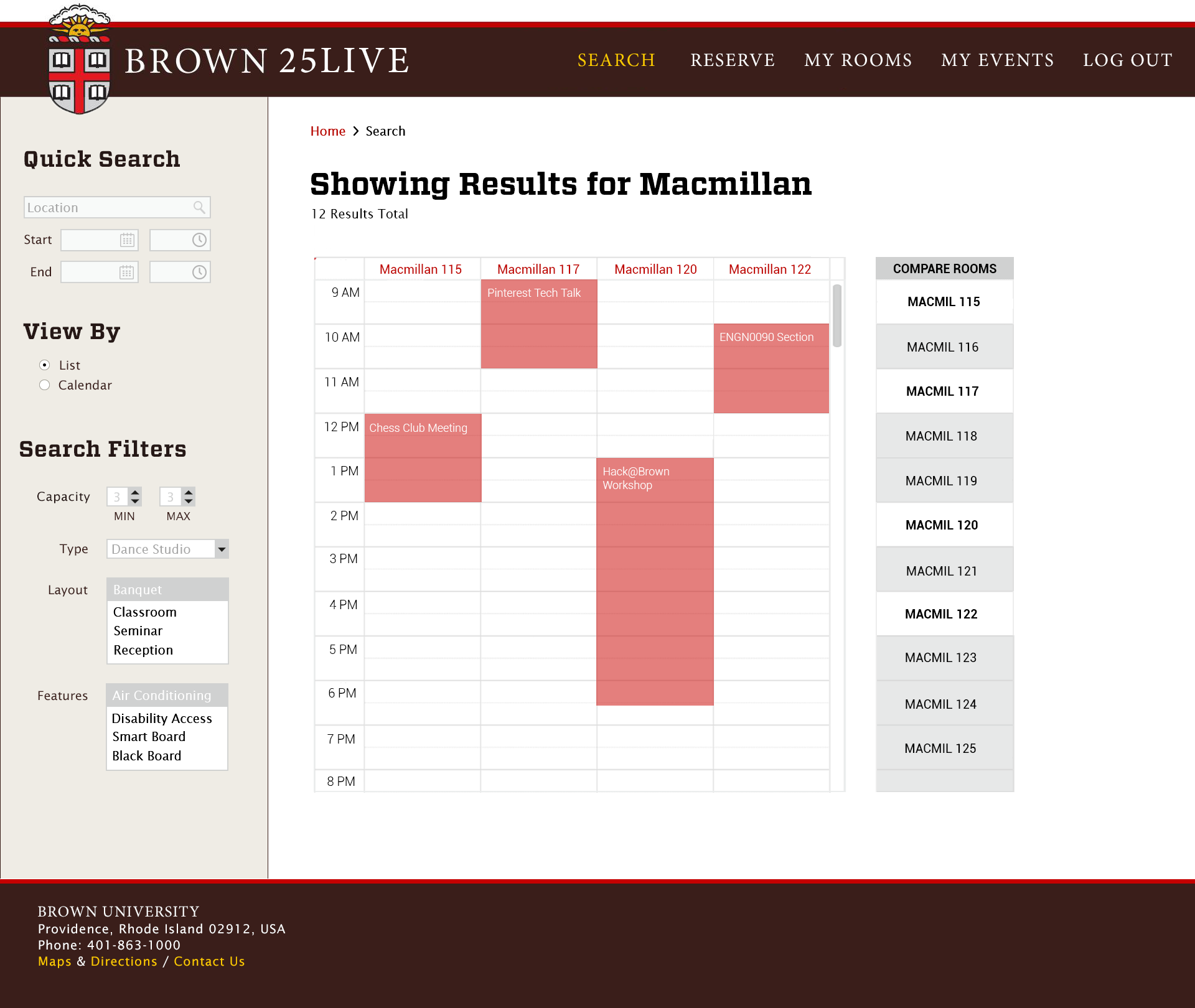
Our Redesign

Narrowing down the selection field

Search results in a list

Requesting an event space
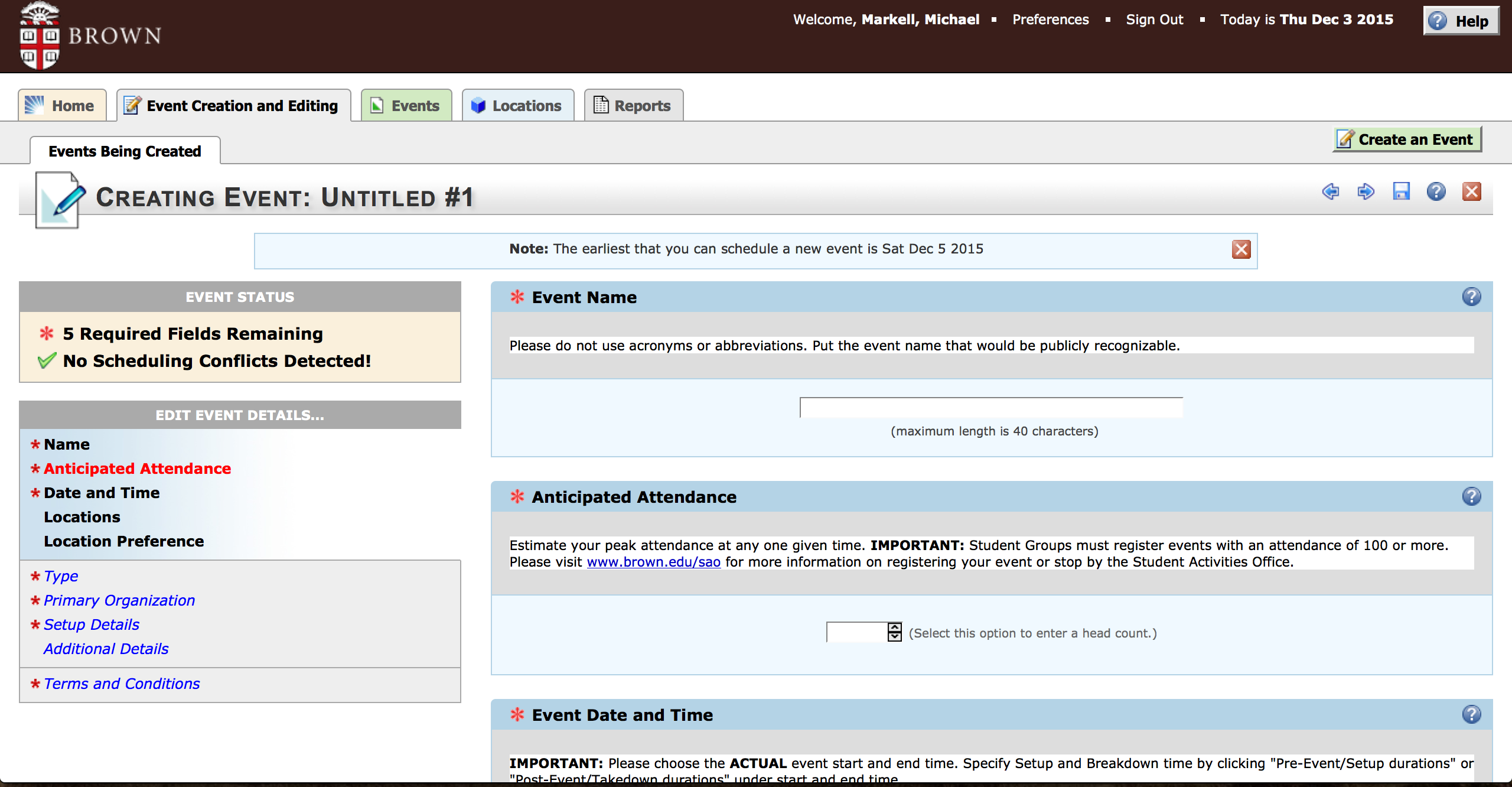
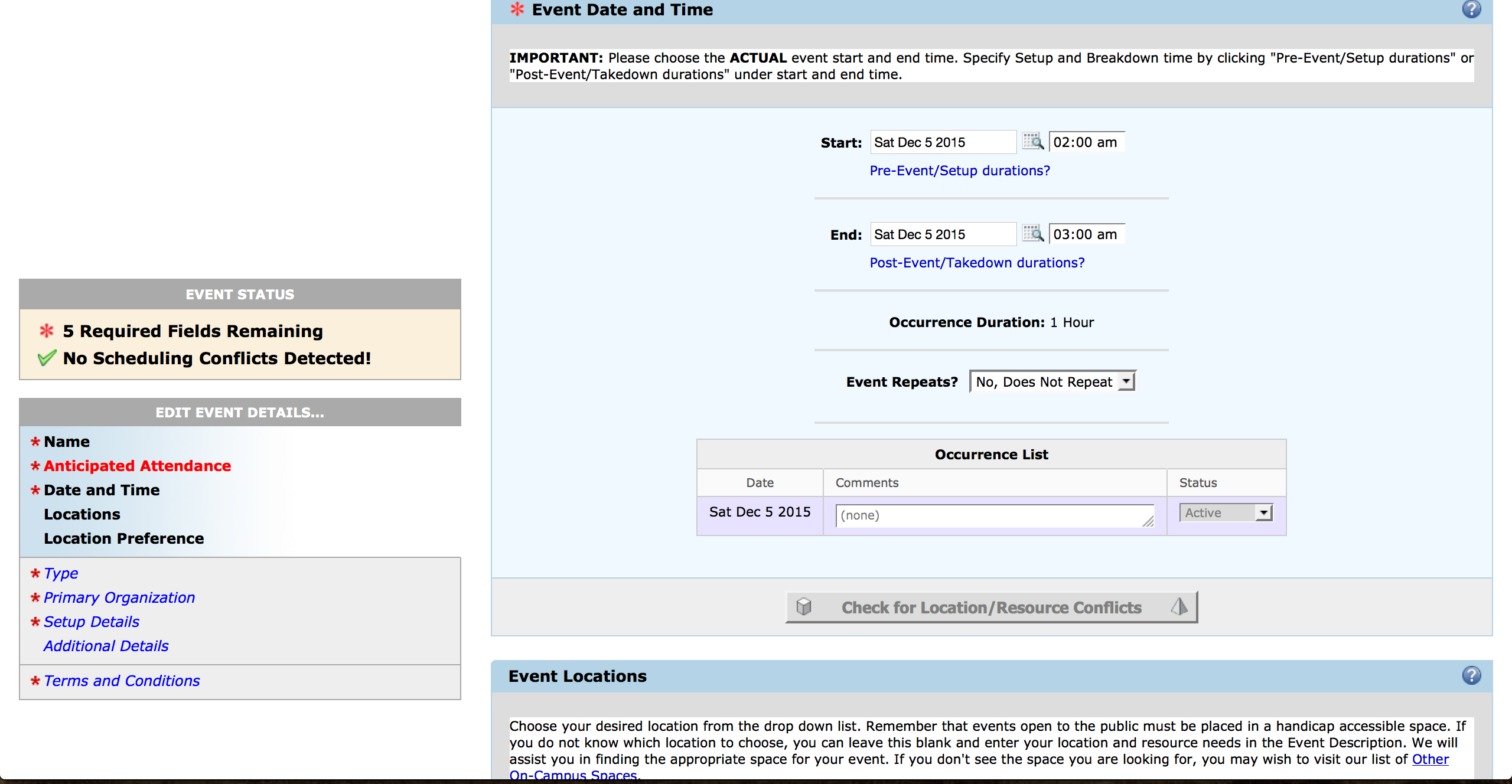
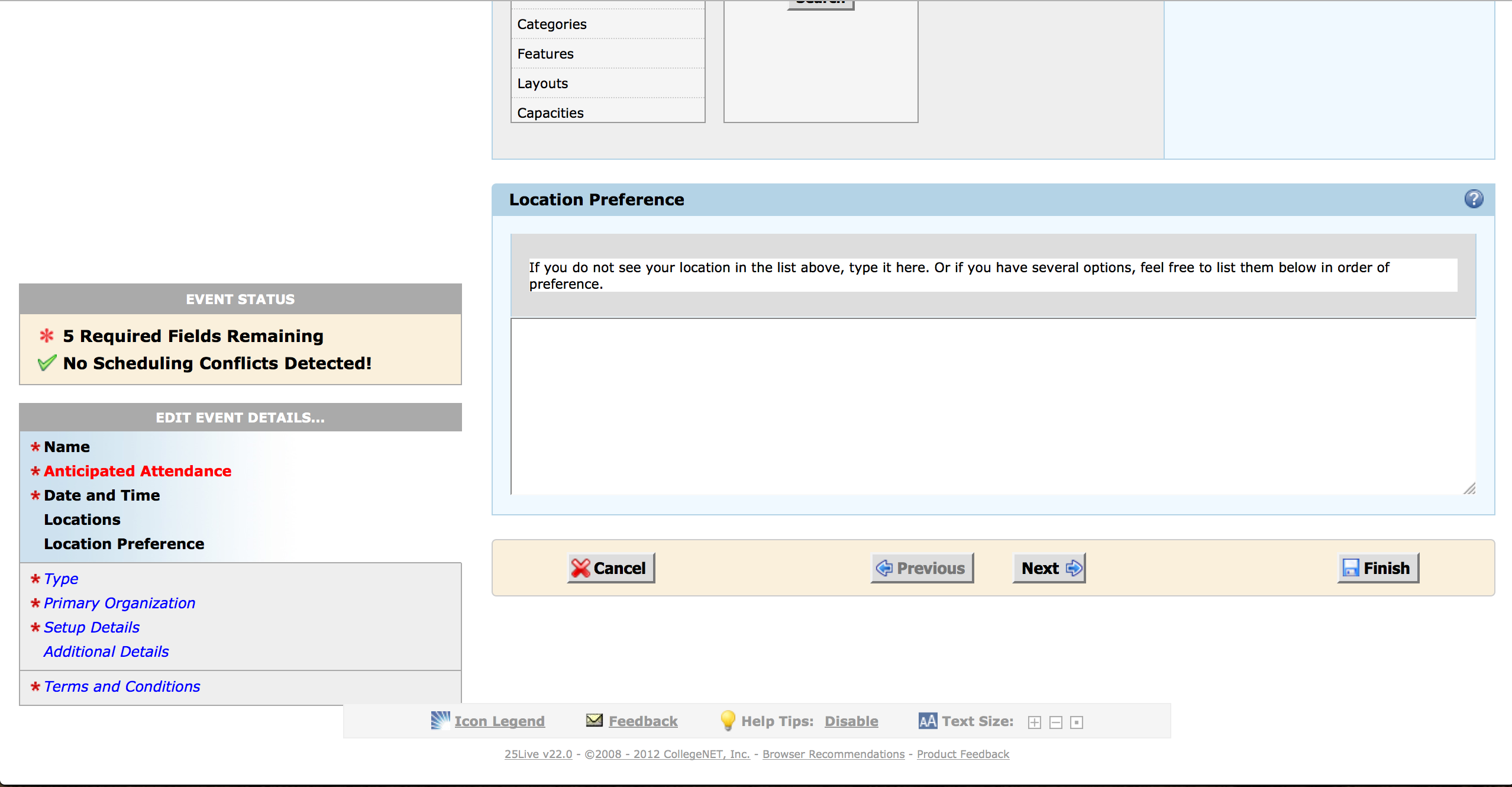
The most important aspect of 25Live is requesting event space. The current design has too many datafields and is inefficient. First, let's examine the current design.

The amount of concurrent red asterisks and other text on the form make it difficult to discern where to look

There is too much text.

What is the difference between "Finish" and "Next?"

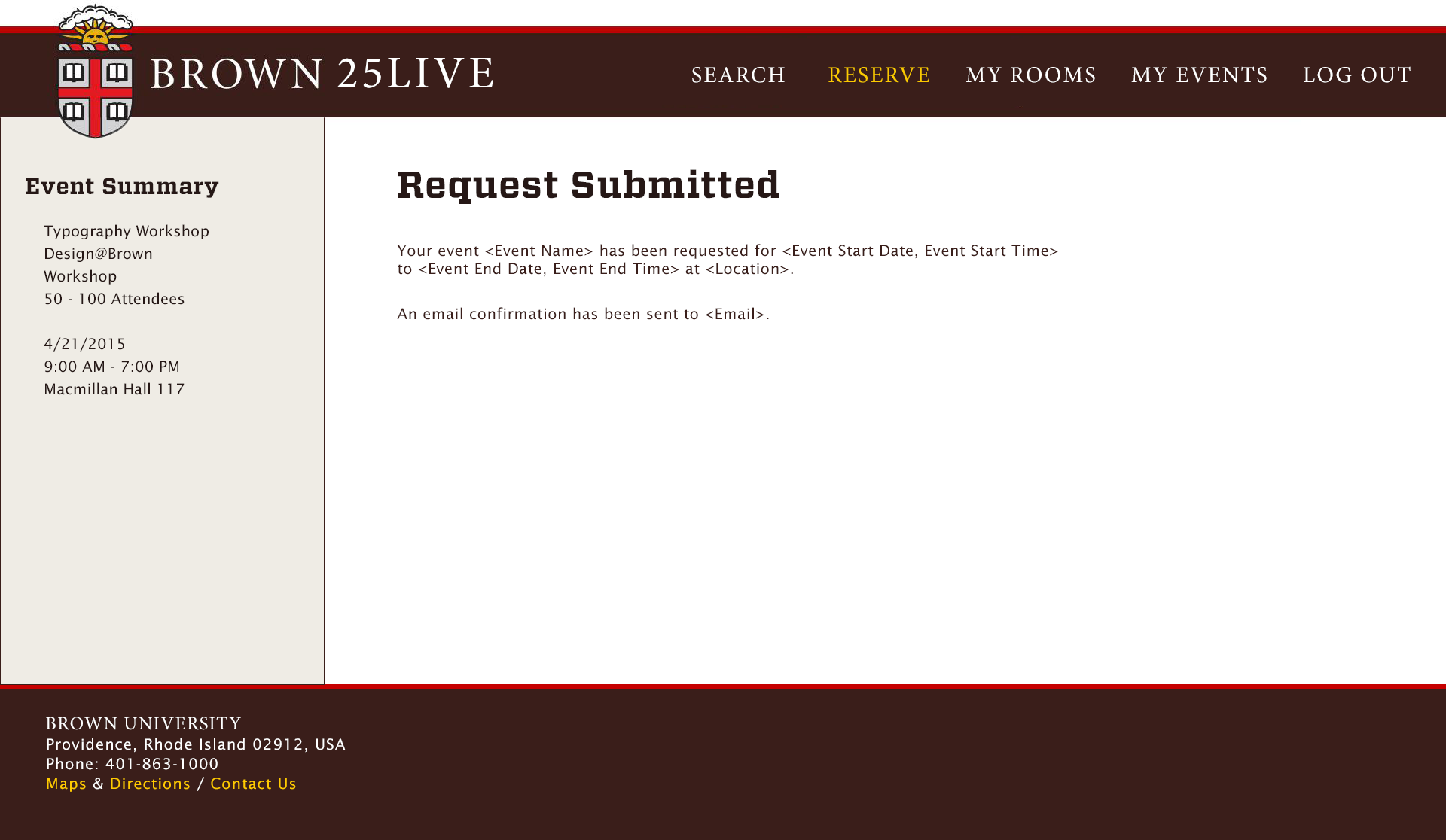
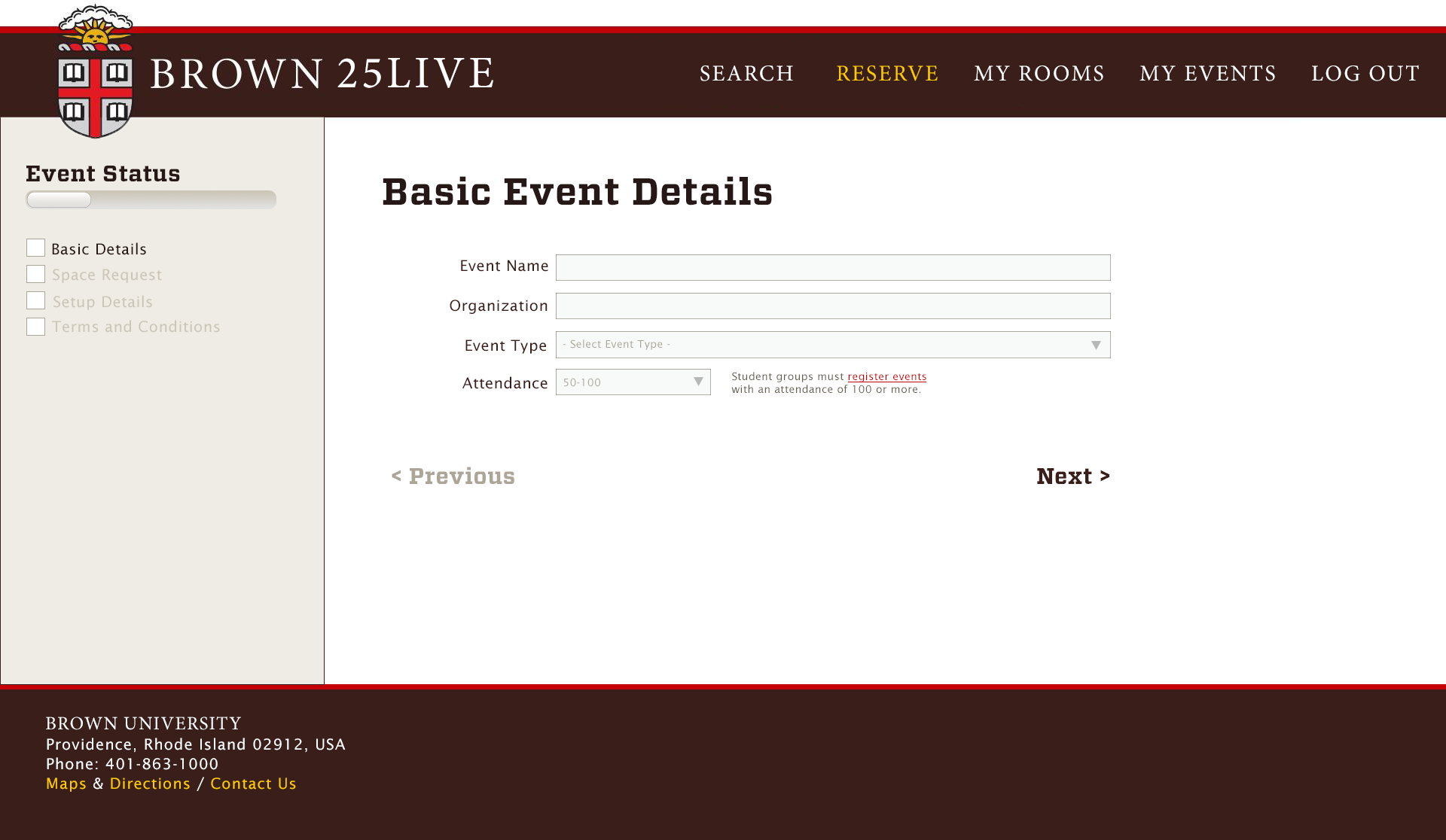
Now, our redesign
Step one in creating an event

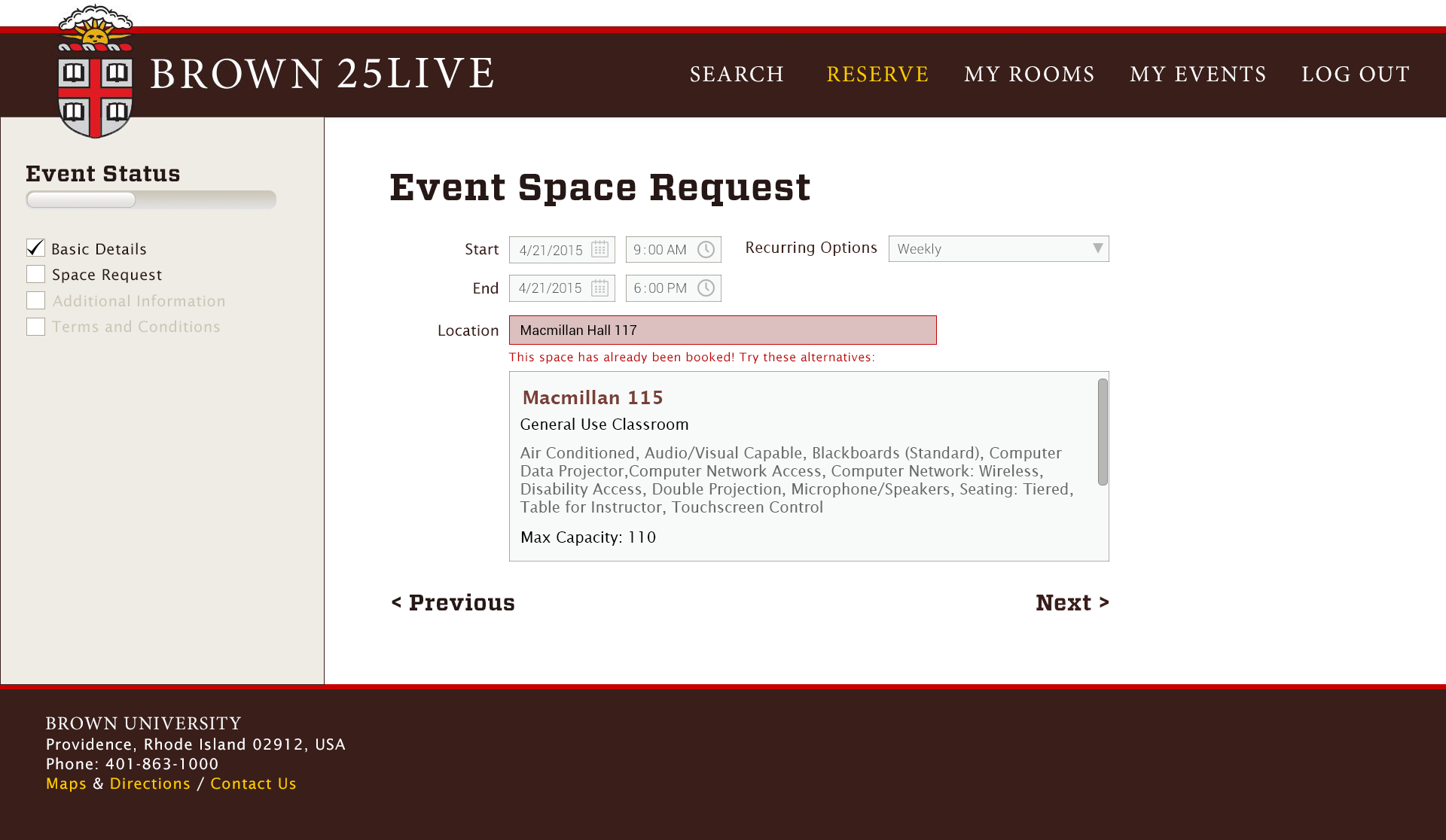
Step two in creating an event

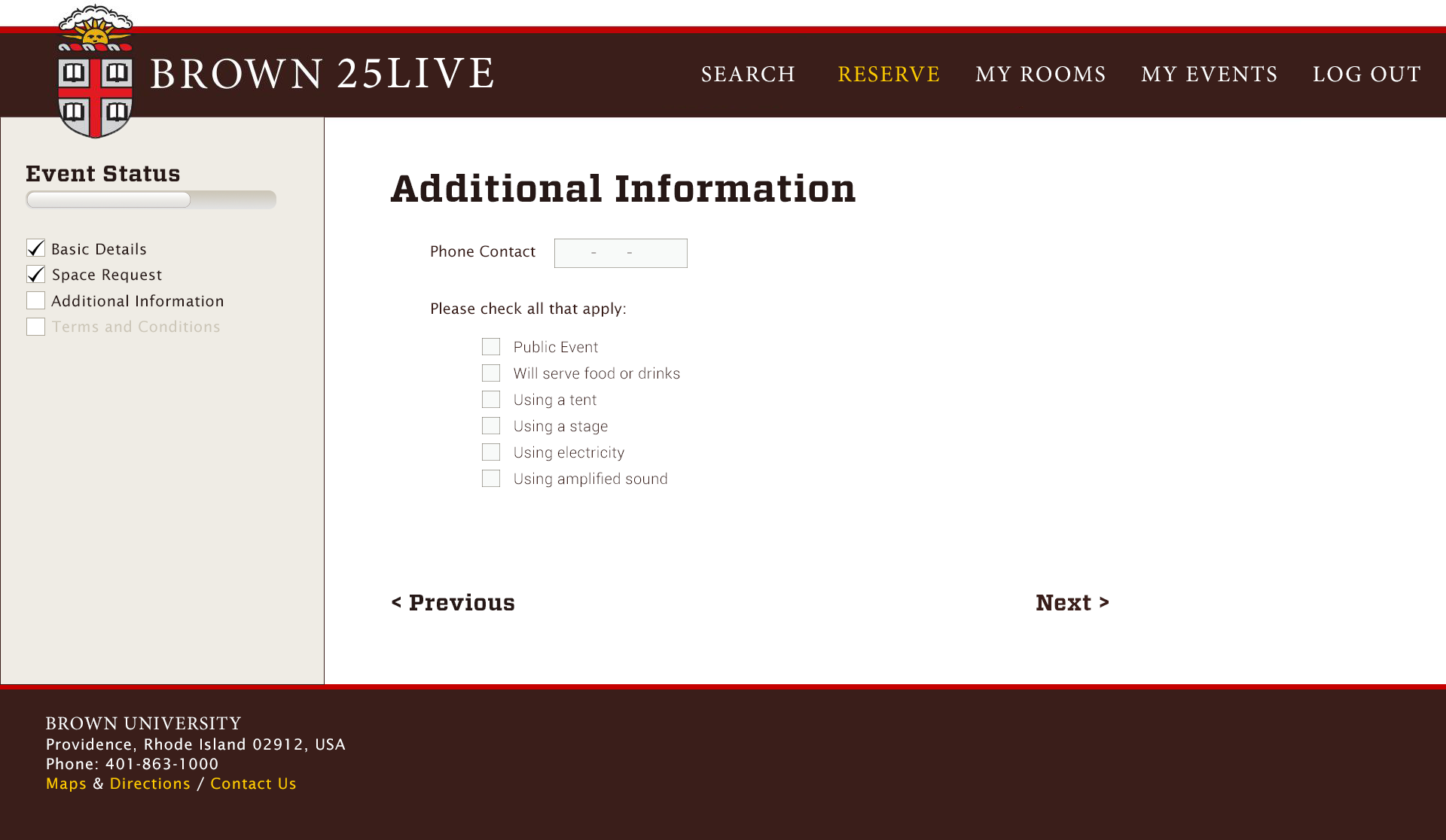
Step three in creating an event

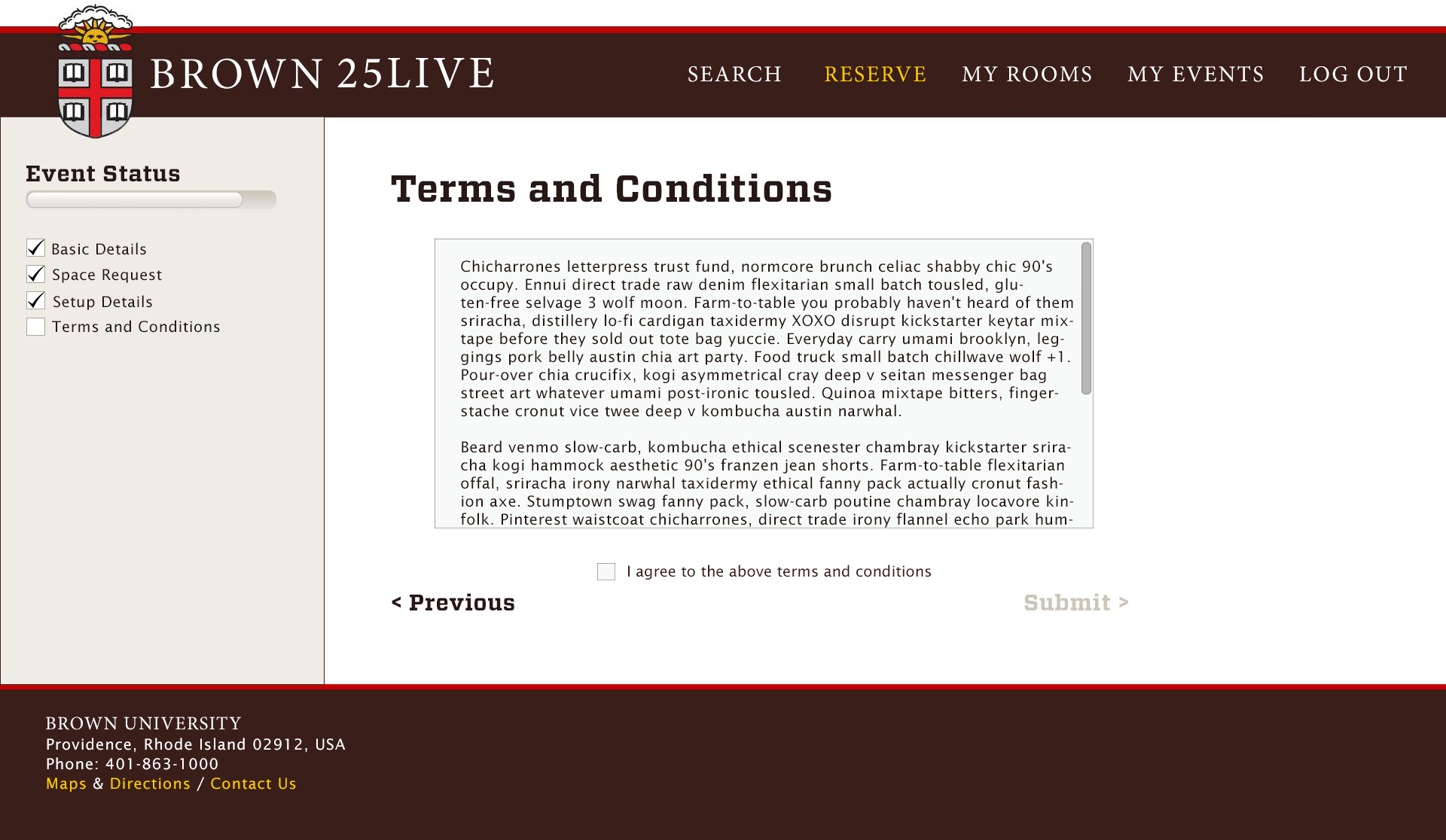
You get the picture. After a little more info, we have one last thing: agreeing to terms and conditions.

The final product is shown below.